Instalation
Once you've downloaded the installation file on ThemeForest, extract it and locate a file called buscom.zip. You can install the theme by using one of two installation methods:
-
WordPress upload
- This is probably the simplest way for most users. Here are the steps you need
to take:
- Login to WordPress admin
- Go to admin panel > Appearance > Themes > Add New > Upload Theme
- Click on "Choose File" and select buscom.zip
- Click on "Install Now"
-
When your theme is successfully installed, click
Activateto activate the newly installed theme.
-
FTP upload
- If you wish to install via FTP, here are the steps you need to take:
- Using FTP client, login to the server where your WordPress website is hosted
- Using FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using FTP client, upload the buscom directory to themes directory on remote server
-
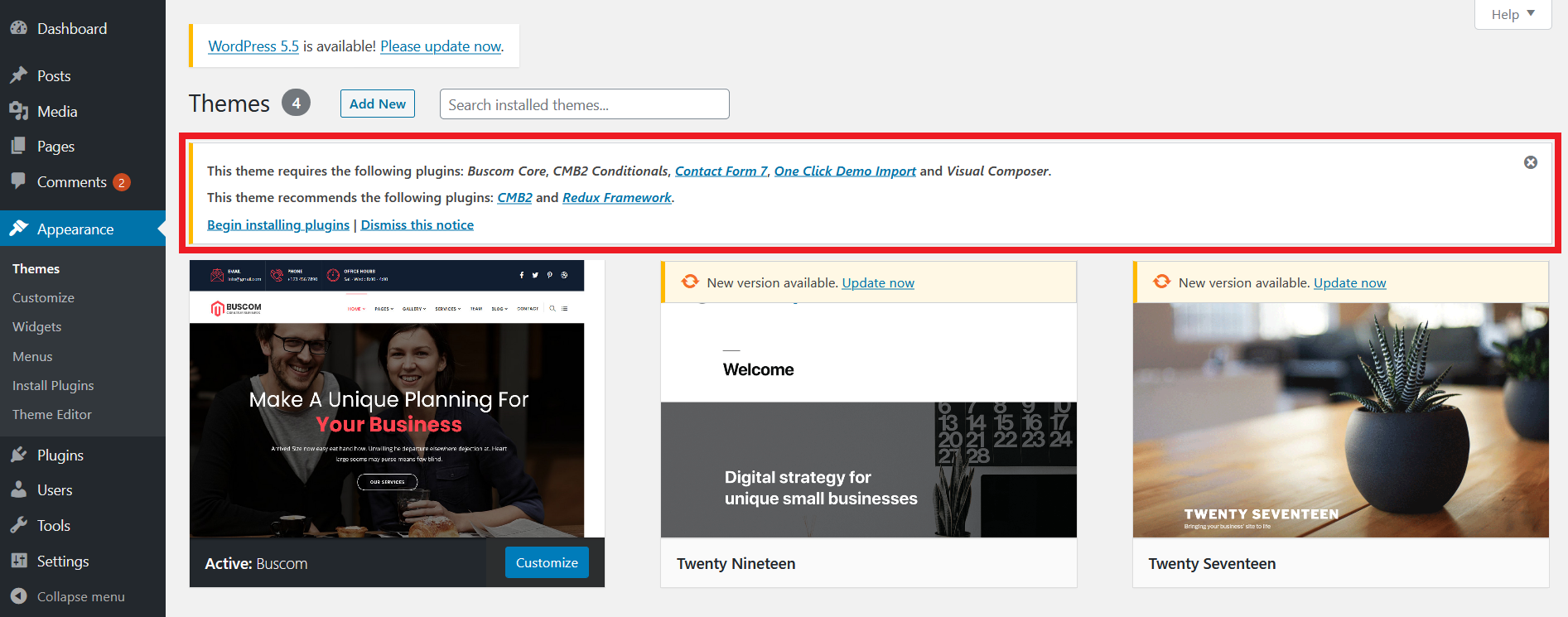
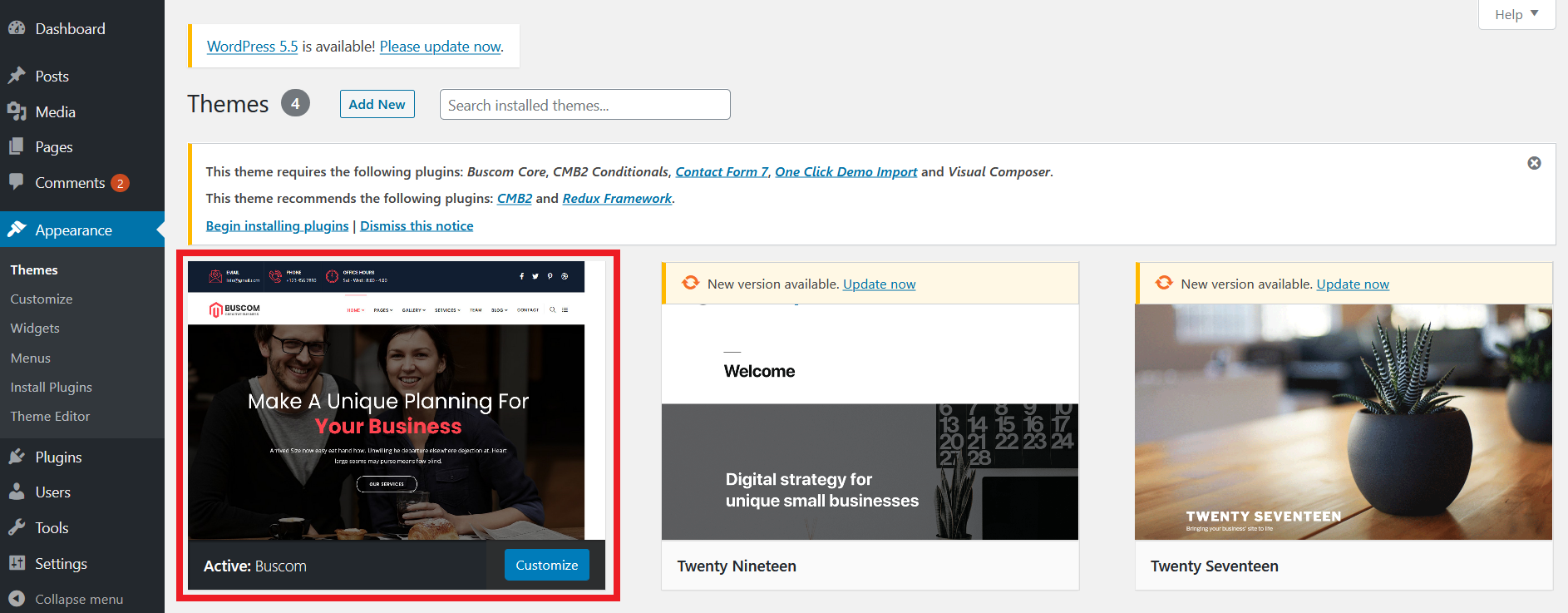
Once uploaded, navigate to Dashboard > Appearance > Themes in the
WordPress Dashboard and hit
Activatebelow your newly uploaded theme.
Once installation is complete, your buscom theme will be ready to use. You should now see buscom theme as active .

Great - you can now start building your site!
Common Error during Installation.
The error: "Maximum Execution Time Exceeded in WordPress"
Instructions about memory limit increase. you can increase the maximum upload size in WordPress. Edit the .htaccess file in your WordPress site’s root folder and add the following code:
php_value max_execution_time 500
php_value memory_limit 64M
php_value post_max_size 4M
php_value max_input_time 500
php_value upload_max_filesize 10M